Hi,
I'm Bryan.
Front-end Web Developer
UI/UX Engineer
VueJS
Vuetify
Nuxt
Material
React
BitBucket
Phone: (Eight Six Four) Six One Seven - Four Eight Six Eight
Senior Front-end Web Developer, UI/UX Engineer
IAG, Inc.
Embedded Onboarding Enrollment (EOE)
VueJS, Vuetify, Nuxt, Java, SQL
Several months into this position I was asked to develop an internal application to allow new hires to fill out their onboarding paper work digitally and have it submitted to HR in PDF format.
I began that development but as I reached the benefit enrollment portion I decided to go a little above and beyond the call to make the experience more intuitive and informative. As the prototype took shape, myself and a back-end dev worked out some endpoints and data structuring to bring it to life. When upper management saw the work they quickly realized an opportunity to push the application to clients as an embeddedable solution for onboarding systems in our staffing vertical.
A year later the app was ready for launch and integrated into hundreds of staffing agencies' on-boarding platforms and became one of IAG's three core insurance enrollment applications.
DemoCompany Websites
VueJS, Vuetify, Nuxt, Kontent.ai, Directus
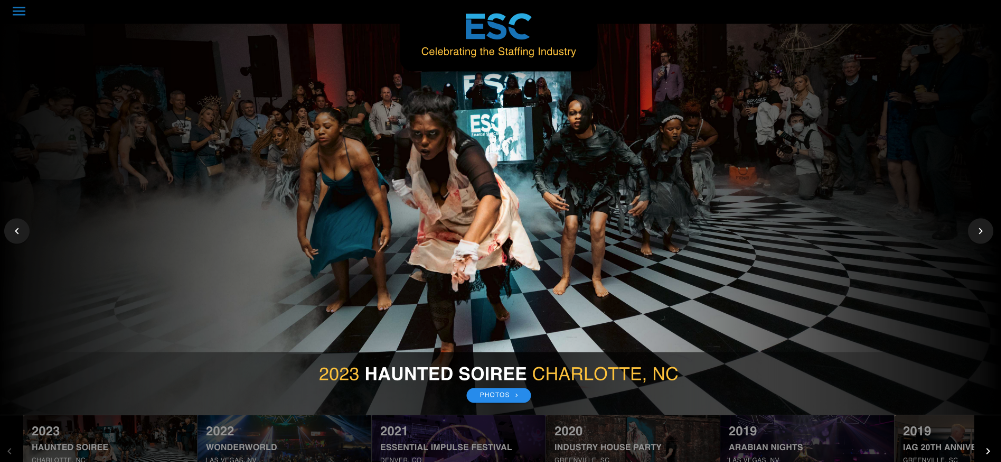
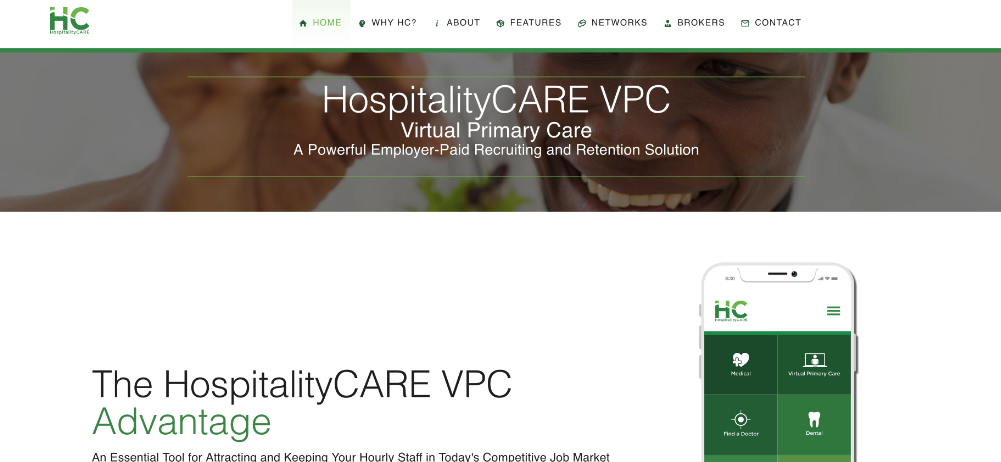
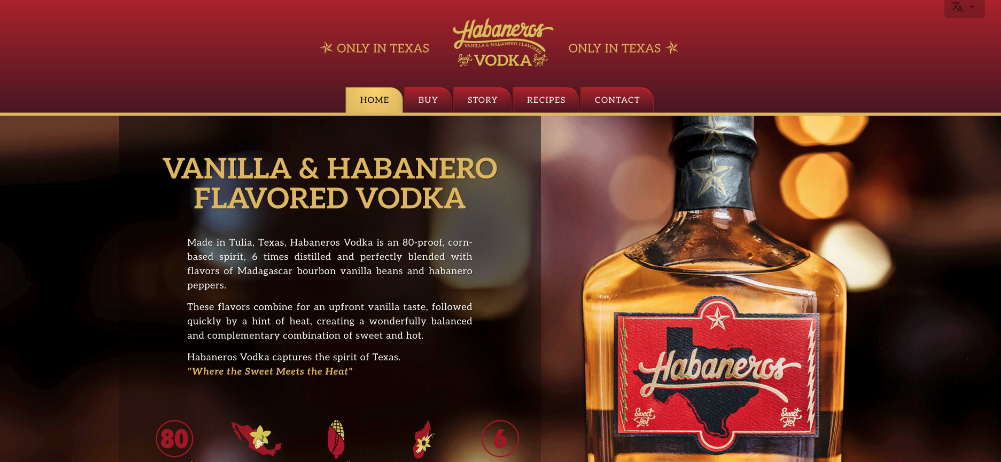
Each of the websites was constructed and deployed on WordPress when I joined the company and the ad agency that was hosting them was charging over $7,000/month to do so. I saw an opportunity to both reduce the cost of hosting as well as greatly enhance the designs and ease of maintenance.
So I began coding each one in Vue and completely redesigning the UIs. Sadly I didn't capture any screenshots of the old sites but the waybackmachine probably has them. I added in Vuetify and Nuxt with a headless CMS via Kontent.ai and then eventually Directus. The end result was hosting costs of less than $50/month, much more up-to-date websites, and lightening fast content updates via REST API.
There are other sites not shown here for brevity.
Graphics, Annimations
SVGator, VueJS
At times I was asked to create graphics or wireframes for projects and I enjoyed incorporating animation where appropriate.
Here is one of the animated graphics I created for 404, under construction and error messages for one the apps.
Under Construction Dog
System Error Dog
404 Lamp
Definitely a PIXAR borrow but this was not customer-facing.
Front-end Web Developer
Vow, Inc.
TalkRx
VueJS, Vuetify, PHP
At Vow I was brought onto the team to provide UI/UX improvements to their Angular front-end using whatever front-end framework I chose. I prefer Vue so I used Vue and Vuetify to code high fidelity prototypes for their TalkRx pharmacy communication platform.
I worked closely with their senior back-end dev to consume their existing PHP endpoints.
Here are a couple of examples of before and after.
Front-end Web Developer/Content Director
iHeart Radio
WSSL 100 Radio Station
HTML, CSS, JavaScript
At iHeart Radio I wore a lot of hats. From coding UI/UX improvments for the station websites, to social media management and training for the staff, to producing web shows for the WSSL 100 Ellis & Bradley morning show, to creating custom graphics for shows, events and digital media ads for contests and sponsors.
It was a fun place and I brought a lot of knowledge and talent to the team for their online presence and they told me so often.
Here's a before and after off WSSl's homepage and some other graphics that I made along the way.
Full Stack Developer
EYEOBIZ, LLC
Company Website
HTML, CSS, JavaScript
In 2008 I decided to take a stab at running my own web design firm. I was able to bring a dozen or so clients in and I worked really hard as a one-man business but after my first year I realized I would probably not enjoy the break-neck pace that was required day in and day out nonstop. But I stuck it out another 10 months and finally decided to sell the business to a friend and move back over to working for a larger company.
Either way, I enjoyed the experience and gained huge amounts of knowledge about business, sales and 'hussle' :)
Here's a quick look at the company website I coded and a few oldie but goodie screen grabs from that time.
Full Stack Developer
For Fun
The EventListener
React, Bootstrap, MongoDB, Node, Express
This is a little app that I built for fun while learning React because I was frustrated that my 'DaysUntil' mobile app only counted down to events and then stopped counting.
I wanted an app that would count past an event and show how many days (since) the event that it counted down to and I couldn't help but use a little play on words with the title that developers might appreciate. :)
This is pretty old and the backend that I had setup on a free source has expired but here's a few screenshots and the repos for the front and back.
Front-endBack-endFront-end Web Developer
For Fun
LYRIX+
React, Bootstrap
Another app I created while tinkering with React where I used two different APIs to grab song lyrics and music Videos. I thought it might be cool to look up lyrics for a song and simultaneously be able to watch the corresponding music video.
So that's what I did and it turned out to perform quite well. Of course having a marketing mind I came up with a name and logo for it. :)
lyrixFull Stack Web Developer
Code & Tonic, LLC
Judgity
React, Redux, Bootstrap, Vue, Vuetify, Nuxt, Pinia, Firebase
While I was still in school my neighbor asked if I'd like to develop an app with them to adjudicate regional theatre competitions.
Essentially, judges of the competitions would need an app they could use on tablet or laptop to judge each competition in real-time. I found this super interesting and so I accepted the challenge.
The first order of business was to give the app a name so I went with Judgity as I thought it was kind of playful yet catchy. Next, I began building out the app in React and Redux using Firebase as the real-time database.
My goal was to be able to provide real-time scores to a scoreboard where attendees could see the judges' scores once each judge had input all of their scores. And it worked! The project is still on-going but currently under construction as I decided to migrate it to Vue; the framework I prefer. Switching to Vue, Vuetify and Pinia will continue to enhance the app and streamline the interface to easily conform to each type of competition.